هناك بعض الخطوط الرائعة للغاية التي يتم استخدامها في بعض مواقع الويب ، وعندما ترى خطًا يعجبك ، قد ترغب في معرفة ما يطلق عليه. إن تحديد اسم الخط المستخدم على موقع ويب أمر سهل للغاية لمصممي الويب. ومع ذلك ، بالنسبة للمستخدمين الذين يعرفون فقط كيفية استخدام أدوات إنشاء صفحات الويب WYSIWYG (ما تراه هو ما تحصل عليه) ، فلن يكون الأمر سهلاً. تحتاج أولاً إلى التحقق من شفرة مصدر صفحة الويب ، ثم معرفة ما هي علامات DIV المستخدمة والتحقق أخيرًا من ملف أوراق الأنماط المتتالية (CSS). سيكشف ملف CSS عن الخطوط المستخدمة وما هي الإعدادات الإضافية التي قد تستخدمها. هناك طريقة أسهل لمعرفة الخط الذي يتم استخدامه على موقع الويب تلقائيًا باستخدام إحدى الوظائف الإضافية للمستعرض للقيام بالعمل البوليسي نيابة عنك.
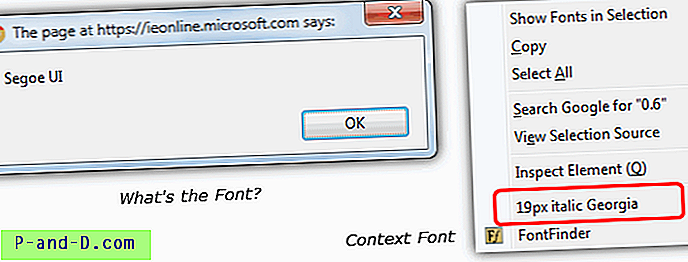
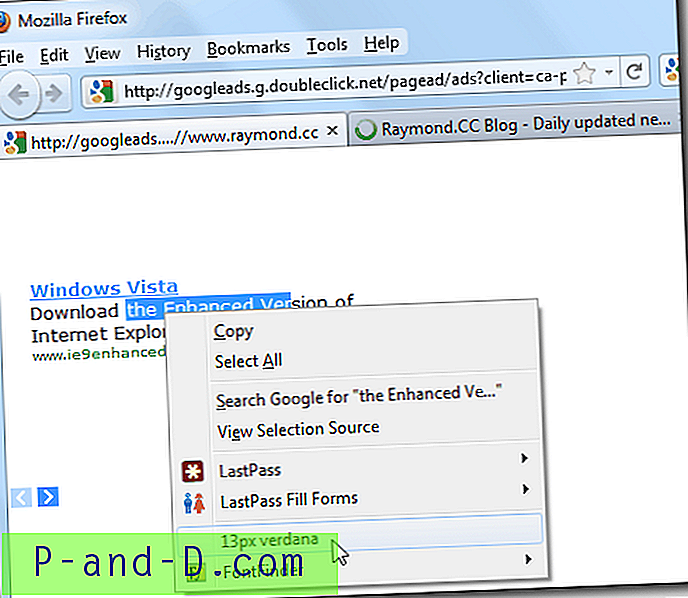
هنا سوف ألقي نظرة على 4 وظائف إضافية للمتصفح ، 3 لـ Firefox و 1 لـ Chrome. تسمى Firefox منها Font Finder و FontInfo و Context Font . ملحق Chrome هو ما هو الخط؟ بعد تثبيت خط السياق أو ما هو الخط؟ الوظيفة الإضافية ، ما عليك سوى استخدام الماوس لتمييز جزء من النص الذي تريد التحقق منه لمعرفة نوع الخط وحجمه ، ثم انقر بزر الماوس الأيمن. سيعرض خط السياق خط النص المحدد مباشرة في قائمة السياق نفسها. أما ما هو الخط ؟، فسيتم القيام بشيء مماثل بصرف النظر عن ظهور مربع حوار لإخبارك بالخط.

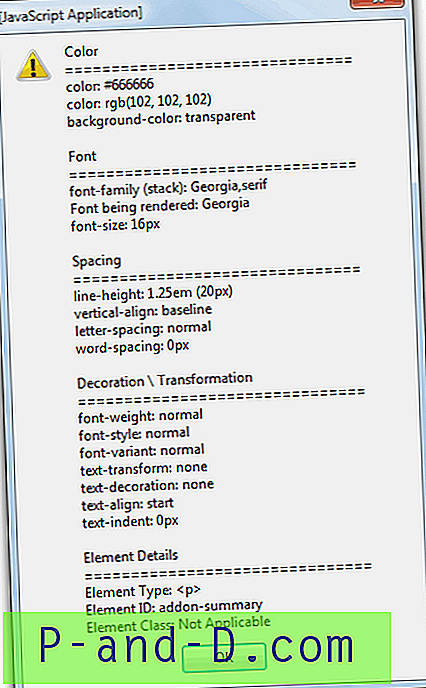
يحتاج Font Finder إلى خطوة إضافية صغيرة حيث تقوم بتحديد تحديد تحليل من القائمة الفرعية Finder Finder في قائمة السياق. يمكن لـ Font Finder تقديم معلومات أكثر تفصيلاً مثل لون الخط ولون الخلفية وارتفاع الخط والمحاذاة الرأسية وتباعد الحروف وتباعد الكلمات والديكور والعنصر. كما أنه قادر على تحرير عنصر ونسخ قيمته إلى الحافظة.

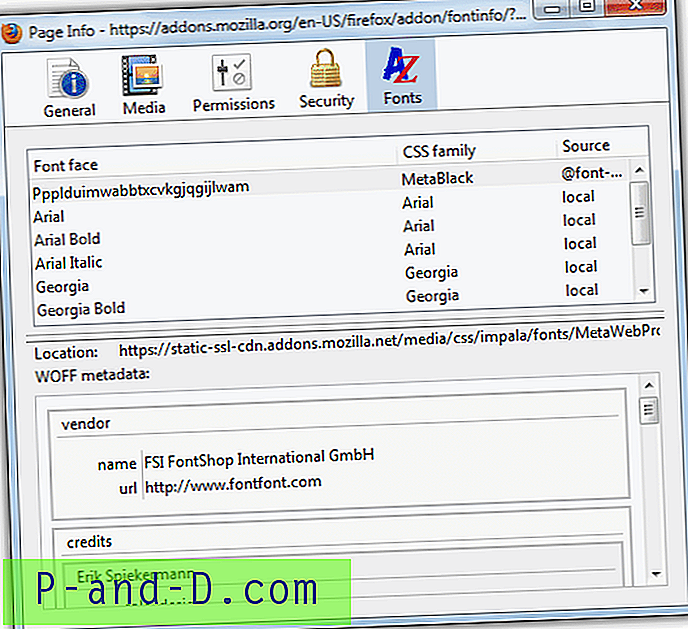
FontInfo مختلفة قليلاً. على الرغم من أنها يمكن أن تنبثق نافذة تخبرك باسم الخط مشابهًا لـ What the Font؟ ، إلا أن هناك أيضًا علامة تبويب " خطوط " أكثر قوة عند النقر بزر الماوس الأيمن على الصفحة وتحديد " عرض معلومات الصفحة ". هذا يعطي معلومات شاملة عن جميع الخطوط في الصفحة الحالية.

لنأخذ هذا الموقع كمثال. عرض البرنامج الإضافي 12px verdana لهذا الموقع ولكن عندما تنقر بزر الماوس الأيمن على إعلانات Adsense ، فإنه يظهر نفس الشيء ولكن بشكل غريب يبدو مختلفًا ، وربما أكبر قليلاً.
تتطلب محاولة التحقق من الخط والحجم الذي يستخدمه Google Adsense المزيد من العمل. مفيد لمشرف الموقع الذي يريد مزج الإعلانات بالنص المستخدم على موقعه على الويب. ما عليك القيام به هو النقر بزر الماوس الأيمن على إعلان Adsense ، انتقل إلى هذا الإطار وحدد فتح إطار في علامة تبويب جديدة . ستفتح علامة تبويب جديدة تعرض إعلان Google فقط ولا شيء آخر. إذا رأيت إعلانًا مصورًا ، فستحتاج إلى التحديث حتى ترى الإعلان النصي. قم الآن بتمييز النص الذي تريد التحقق منه من الخط والحجم ، والوظائف الإضافية قادرة على إخبارك بالخط والحجم الذي يتم استخدامه.

الوظيفة الإضافية لخط السياق متوافقة مع Firefox. ما الخط؟ تم اختباره على Google Chrome.